“Service Demonstrator” is the ready stepping stone with an open source framework for building the Internet services for processing text and speech at www.corpus.by. Service also shows a principle of the work of future services based on it. The text is the input for the demonstrated service, the user selects any checkbox, an option button, and then clicks on the “Show input text and the selected settings” service displays factual information about how the text has been entered and the settings selected.
Basic terms and concepts
Open source software is software with open source. The source code of the programs available to view, examine and make changes that allow the user to take part in the development finalization of the open program, use the code to create new programs and correcting errors in them through the borrowing of source code, if it allows interoperability of licenses, either through studying the used algorithms, data structures, technologies, methodologies, and interfaces (because the source code may substantially complement documentation, and in its absence the code itself is a documentation).
Open source code is the source code available for viewing and editing. Its presence makes it possible to use an already created code to create new versions of the program, to correct mistakes and assist in the finalization of the open programs.
Closed source code means that only the compiled version of the program is provided and the license involves the lack of access to the source code, which complicates the creation of the program modifications. Access to the source code to third parties is usually given when signing a nondisclosure agreement.
Source code is the text of the computer program in any programming language or markup language that can be read by a human.
Practical value
This service is intended to facilitate the development of future www.corpus.by platform services, namely, open source service is a stepping stone, a ready basis for the development of new services. The presence of the open source simplifies communication with developers because it is simple and specific proposal for future cooperation.
It is also a demonstration of the principle of operation of services enables each user to learn more about www.corpus.by platform work and better understand the general principles of individual services.
UI description
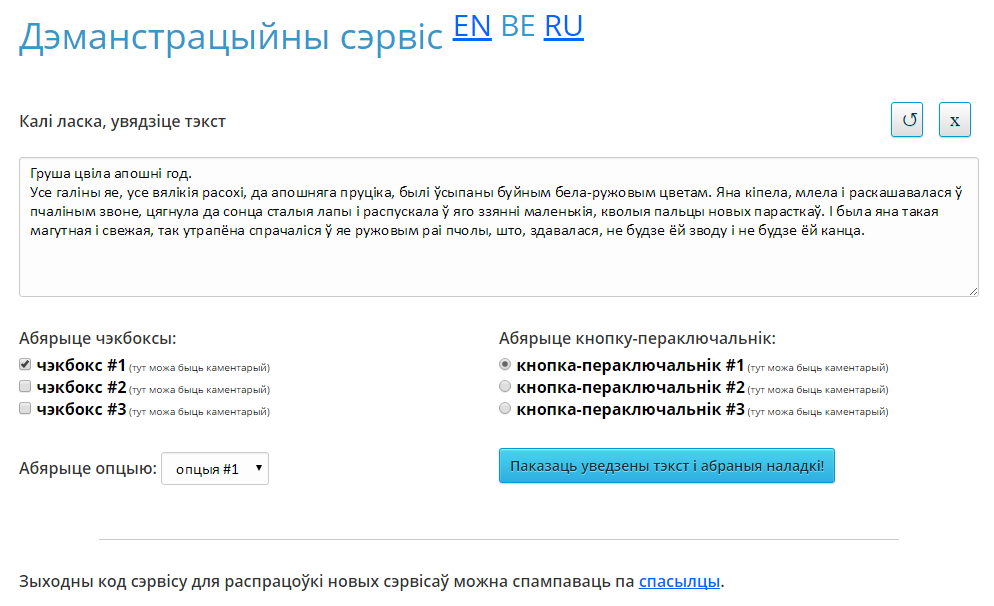
Graphic service interface shown in Figure 1.
Figure 1. Graphic service interface of “Service Demonstrator”
The interface contains the following areas:
- text input area;
- checkbox selection;
- selection of the radio-button;
- option selection;
- link to open source.
User cases of work with the service
Case 1: Viewing the operating principle of a possible future service
- Enter in the text box electronic text.
- Select any number of check box or none.
- Choose one (any) of the radio-buttons.
- Choose one (any) of the options.
- Click “Show input text and the selected settings,” and see the result (Figure 2).
Figure 2. The results demonstrate the potential of the principle of work of the future service
Case 2: Learning and work with open source
- Click the link to open the source code, which is located at the bottom of the service page. The downloading the zip-archive called “corpus1by_2017-02-07.zip” will begin.
- Open downloaded file and view files located in it (figures 3, 4).
- Begin to develop a new service based on the original code.
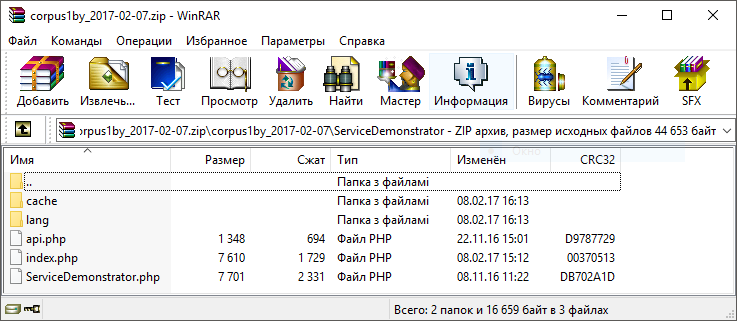
Figure 3. The content of the zip-archive “corpus1by_2017-02-07.zip”

Figure 4. The contents of the folder “ServiceDemonstrator” “corpus1by_2017-02-07.zip” zip-archive
Access to the service via the API
To access the service «Service Demonstrator» via the API, you should send an AJAX-request (type: POST) to the address https://corpus.by/ServiceDemonstrator/api.php. With an input array data the following parameters are passed:
- text — arbitrary input text.
- checkbox1, checkbox2, checkbox3 — markers of checkbox activity; takes the values «0» and «1».
- mode — active radiobuttons marker; takes values «radiobutton1», «radiobutton2», «radiobutton3».
- selector — marker of the selected item in the drop-down menu; takes values «option1», «option2», «option3».
Example of AJAX-request:
$.ajax({
type: “POST”,
url: “https://corpus.by/ServiceDemonstrator/api.php”,
data:{
“text”: “Груша цвіла апошні год.”,
“checkbox1”: 0,
“checkbox2”: 1,
“checkbox3”: 1,
“mode”: “radiobutton2“,
“selector”: “option1“
},
success: function(msg){ },
error: function() { }
});
The server returns a JSON-array with the following parameters:
- text — input text.
- result — resulting text.
For example, the following reply will be formed on the above listed AJAX-request:
[
{
“text”: “Груша цвіла апошні год.”,
“result”: “<b>Карыстальнік увёў наступны тэкст:</b><br>
Груша цвіла апошні год.<br><br>
<b>Карыстальнік абраў наступныя наладкі:</b> <br>
Карыстальнік абраў чэкбокс #2<br>
Карыстальнік абраў чэкбокс #3<br>
Карыстальнік абраў кнопка-пераключальнік #2<br>
Карыстальнік абраў опцыя #1<br>”
}
]
Links to sources
Service page: https://corpus.by/ServiceDemonstrator/?lang=be